- 請熟悉成大團隊提供的教學影片:https://youtube.com/playlist?list=PLvXna0vipzJAMFyTQkbjvUfxWuSQWv_G-
- 新增/編輯文章並給予文章分類請參考「3-3建立文章」
- 要在頁面添加「最新文章」區塊,請參考「3-4網頁中顯示文章分類」
- 可重複使用區塊管理清單 https://www.nnkieh.tn.edu.tw/wp-admin/edit.php?post_type=wp_block
- 編輯可重複使用區塊時,使用該區塊的所有位置都會一同變更。使用教學請參考:https://wordpress.com/zh-tw/support/wordpress-editor/blocks/reusable-block/
- 如果你只想修改某特定頁面或文章上的可重複使用區塊,可先使用「轉換為一般區塊」選項將可重複使用區塊轉為一般區塊再進行修改。
注意事項

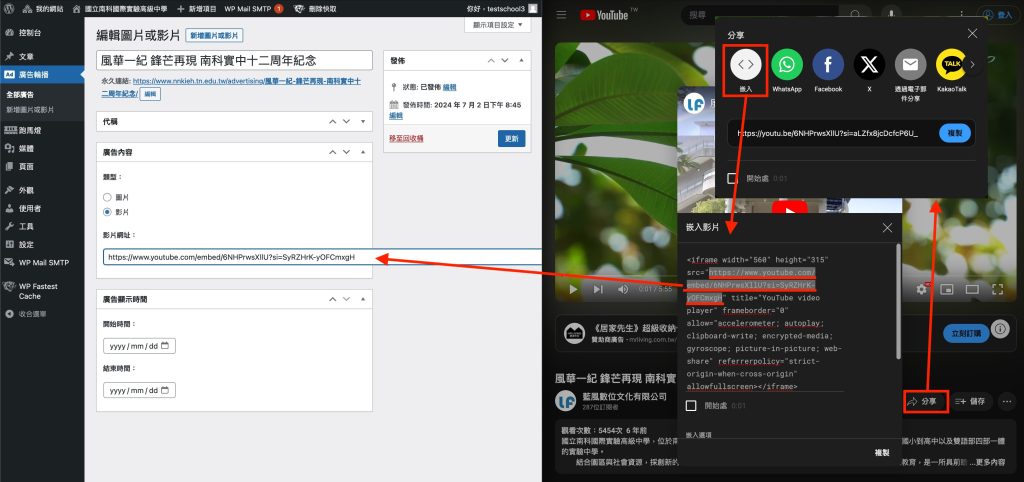
- 「廣告輪播」之YouTube影片連結需取用影片「分享」內的「嵌入」連結,詳見上圖。
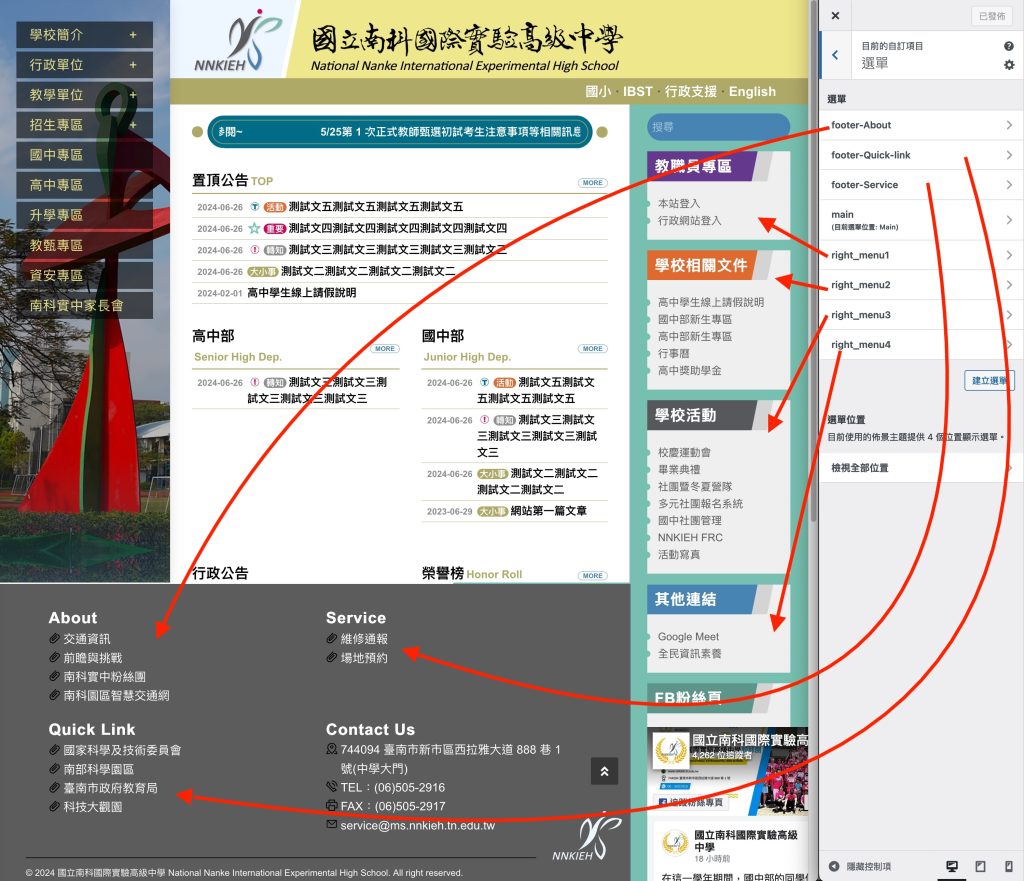
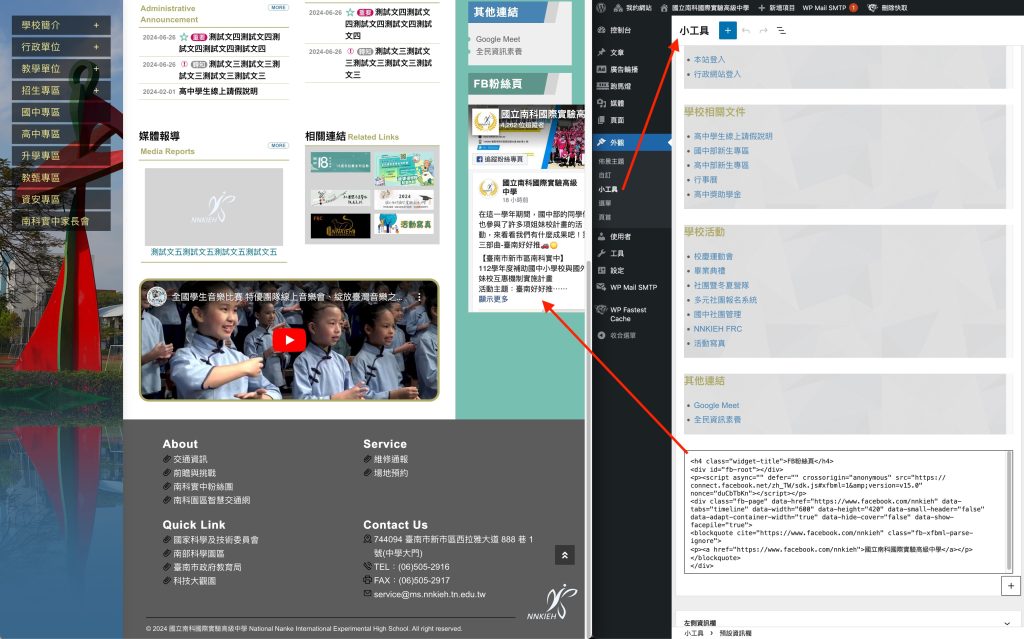
- 側欄的單元多由小工具「導覽選單」製作,對於現有選單請勿更動其英文名稱,否則可能會造成版面樣式失效之情況。
- 網站現有「分類代稱」盡量不要去更動,否則版型中搭配CSS樣式表語法處理的設計,將會失效。未來若有新的分類,其「分類代稱」也應以有意義的英文命名,因為這名稱會帶到網址內,有助於搜尋網站對於官網的SEO。
- 頁面或文章「代稱」建議以有意義的英文命名,因為這名稱會帶到網址內,有助於搜尋網站對於官網的SEO。
- 正確使用 < H2 > ~ < H6 > Header元件
- 因< H1 >已被 頁面/文章 標題所使用,故編輯內文時請勿使用< H1 >
- 請由上而下的方式註記文章章節標題,以利瀏覽器辨別輔助閱讀。
- 無障礙規則說明:https://accessibility.moda.gov.tw/Download/Detail/105?Category=39/
版型樣式之套用
- 文章/頁面標題前綴標示
- 「標題區塊」group-box-news
- 標題前加上圖示 title-box style2
- 「列表式最新文章」news-table-list
- 「三欄式最新相簿」photo-box-row-3
- 「more」按鈕 more-button
- 按鈕顏色
- 文字色彩
- 段落背景色彩
- 表格樣式範例
- 分隔線範例
- 修改< ul > < ol >清單之標示為中文數字 list-style-type-informal
- 中文大寫數字清單 list-style-type-tcformal
- 第一層清單不上符號 rules-style
- 第一層清單粗體字獨立一列藍底白字 list-style-type1
- 兩欄式列表清單 row-2
- 區塊式清單 block-columns-25
- 第一層首列清單寬度100% first-li-width-100
- 第二層ul清單虛線框 border-dotted
- 將區塊間距padding與margin設為0px
文章/頁面標題前綴標示
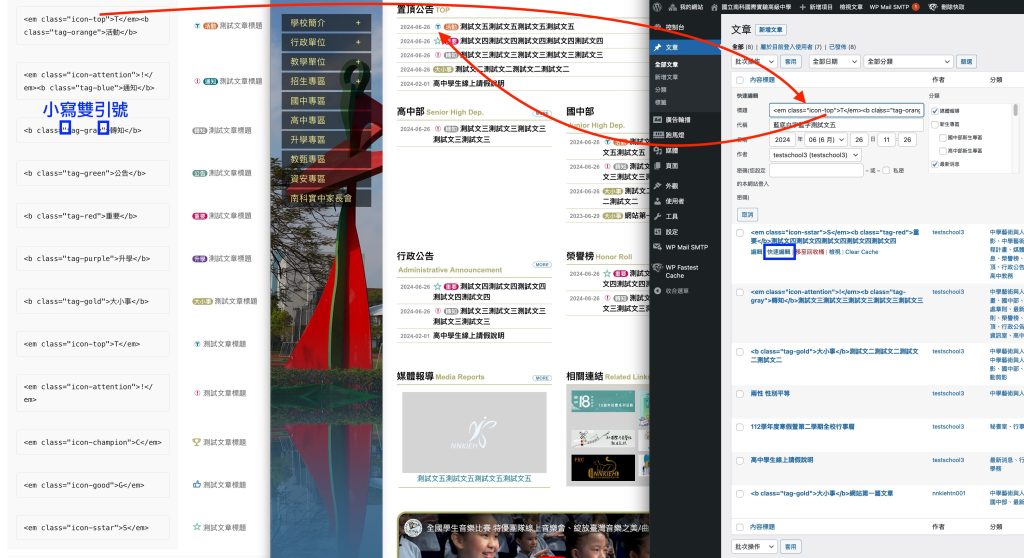
列表式最新文章標題手動標籤:文章列表清單點擊「快速編輯」,於內容標題前方加入適合的前綴標示 (先複製左側語法貼再貼至標題),因資安問題若在文章編輯區以謄打輸入方式的小寫雙引號可能會被程式置換,所以儲存後請檢查其是否正確,若被替換請自行重打為小寫雙引號!!樣式語法與對應樣式如下:

範例
<em class="icon-top">T</em><b class="tag-orange">活動</b><em class="icon-attention">!</em><b class="tag-blue">通知</b><b class="tag-gray">轉知</b><b class="tag-green">公告</b><b class="tag-red">重要</b><b class="tag-purple">升學</b><b class="tag-gold">大小事</b><em class="icon-top">T</em><em class="icon-attention">!</em><em class="icon-champion">C</em><em class="icon-good">G</em><em class="icon-sstar">S</em>「標題區塊」group-box-news
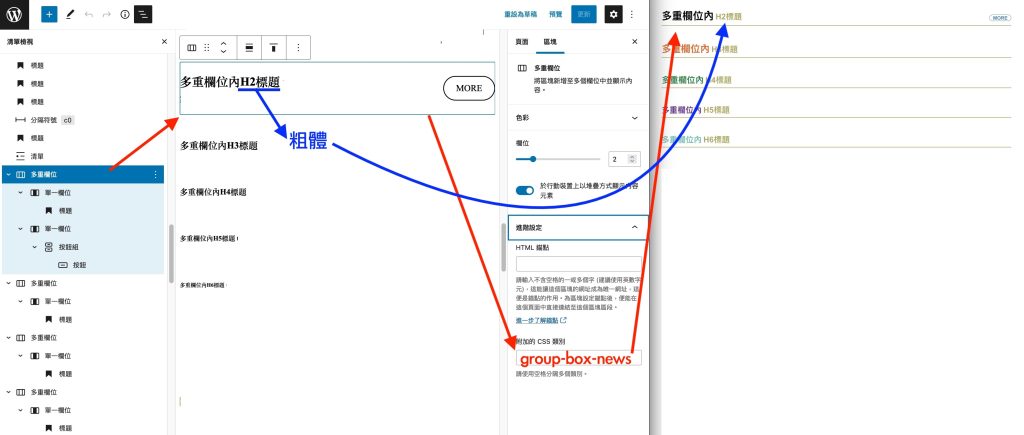
- 用法1:新增區塊類型「多重欄位」,並於此區塊之進階設定「附加的 CSS 類別」套用「group-box-news」。若要選取編輯現有「多重欄位」區塊,可使用外框工具。
- 用法2:直接將樣式套用於「標題」,可於此標題之進階設定「附加的 CSS 類別」套用「group-box-news」。

多重欄位內H2標題
多重欄位內H3標題
多重欄位內H4標題
多重欄位內H5標題
多重欄位內H6標題
未使用多重欄位,直接將樣式套用於H2標題
未使用多重欄位,直接將樣式套用於H3標題
未使用多重欄位,直接將樣式套用於H4標題
未使用多重欄位,直接將樣式套用於H5標題
未使用多重欄位,直接將樣式套用於H6標題
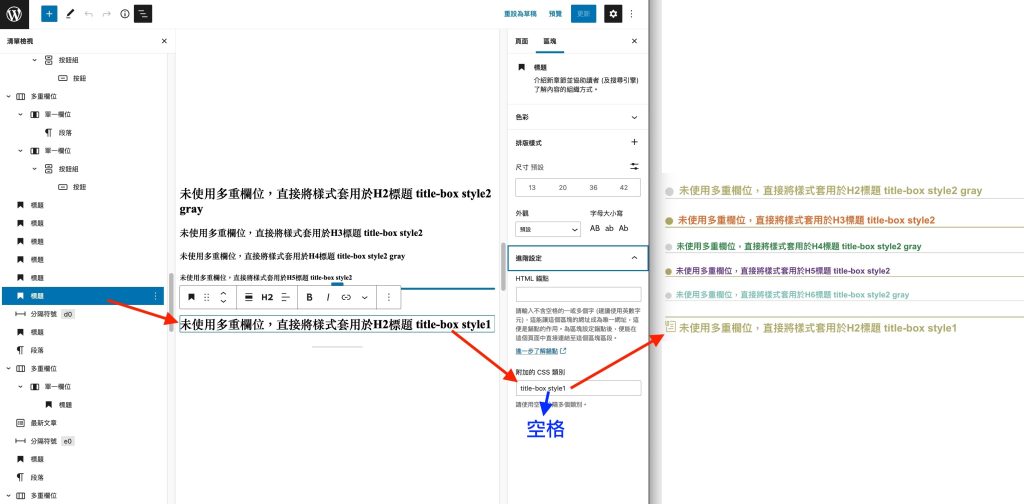
「標題」前加上圖示 title-box style1 或 title-box style2
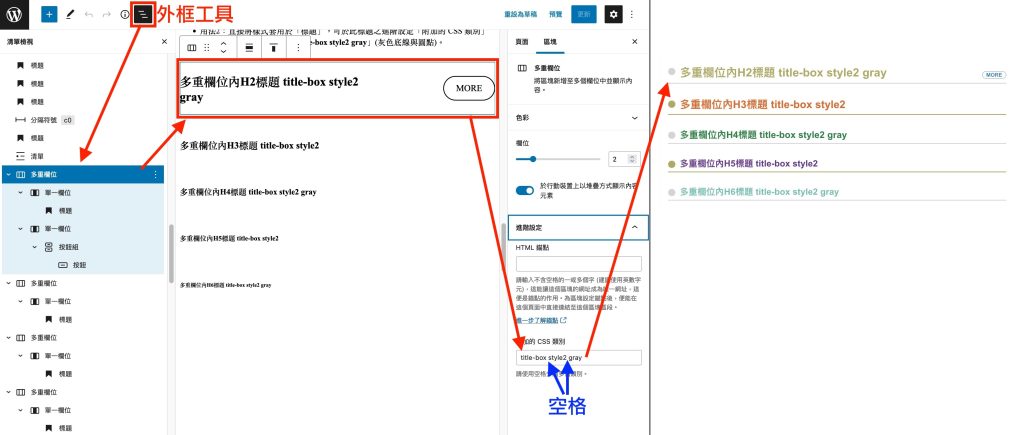
- 用法1:新增區塊類型「多重欄位」,並於此區塊之進階設定「附加的 CSS 類別」套用「title-box style2」或「title-box style2 gray」(灰色底線與圓點)。
- 用法2:直接將樣式套用於「標題」,可於此標題之進階設定「附加的 CSS 類別」套用「title-box style2」或「title-box style2 gray」(灰色底線與圓點)。

多重欄位內H2標題 title-box style2 gray
多重欄位內H3標題 title-box style2
多重欄位內H4標題 title-box style2 gray
多重欄位內H5標題 title-box style2
多重欄位內H6標題 title-box style2 gray
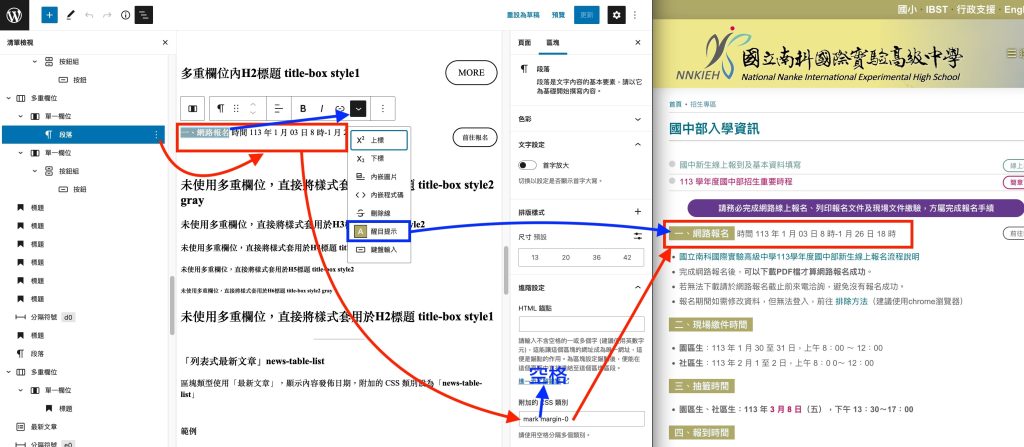
多重欄位內H2標題 title-box style1
一、網路報名 時間 113 年 1 月 03 日 8 時-1 月 26 日 18 時

未使用多重欄位,直接將樣式套用於H2標題 title-box style2 gray
未使用多重欄位,直接將樣式套用於H3標題 title-box style2
未使用多重欄位,直接將樣式套用於H4標題 title-box style2 gray
未使用多重欄位,直接將樣式套用於H5標題 title-box style2
未使用多重欄位,直接將樣式套用於H6標題 title-box style2 gray
未使用多重欄位,直接將樣式套用於H2標題 title-box style1

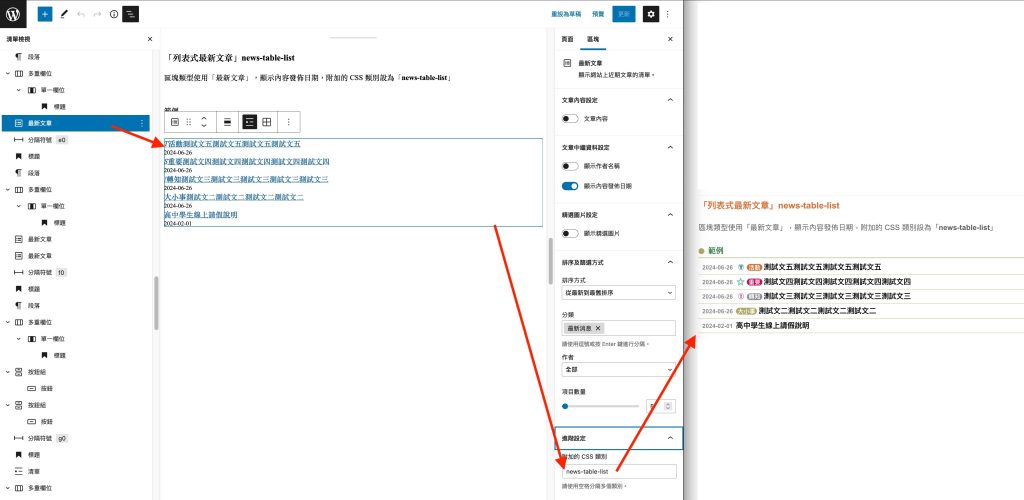
「列表式最新文章」news-table-list
區塊類型使用「最新文章」,顯示內容發佈日期,附加的 CSS 類別設為「news-table-list」

範例
- 公告標售本機關114年奉准拍賣之報廢辦公設備等乙批, 請踴躍參加投標。
- 國立南科國際實驗高級中學 114 學年度運動成績優良學生第二次單獨招生簡章
- 國立南科國際實驗高級中學( 國中部)114 學年度網球運動績優生第二次甄選簡章
- 教育部國教署「大聲孝微電影暑期工作坊」第二梯次-「科技玩影像」實體課程現正開放報名!
- 錄取「圖書館寫夏繪秋讀寫營」的新生注意!
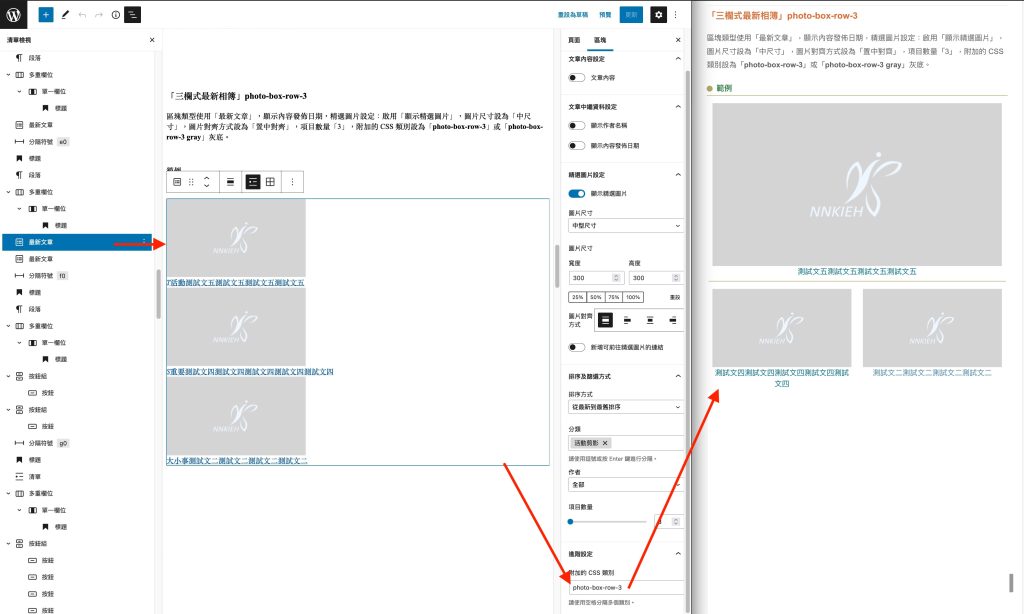
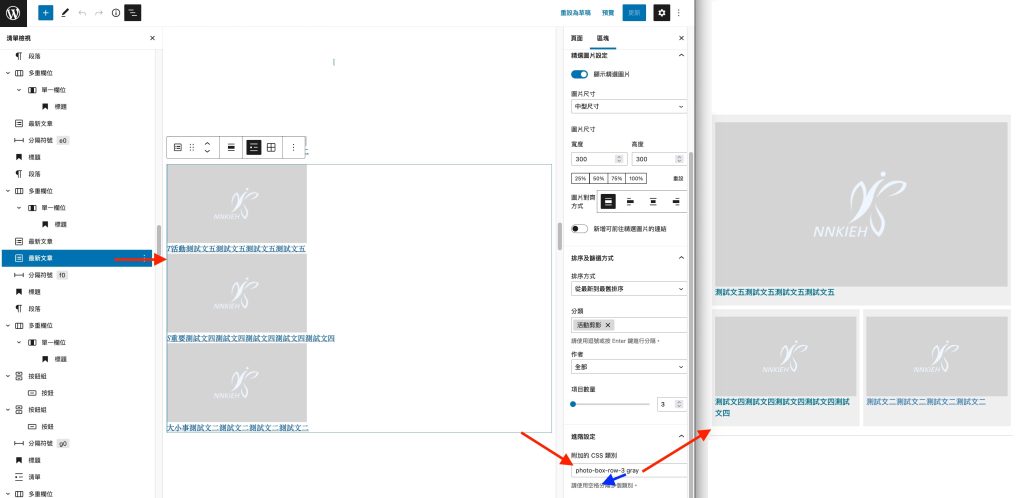
「三欄式最新相簿」photo-box-row-3
區塊類型使用「最新文章」,顯示內容發佈日期,精選圖片設定:啟用「顯示精選圖片」,圖片尺寸設為「中尺寸」,圖片對齊方式設為「置中對齊」,項目數量「3」,附加的 CSS 類別設為「photo-box-row-3」或「photo-box-row-3 gray」灰底。

範例

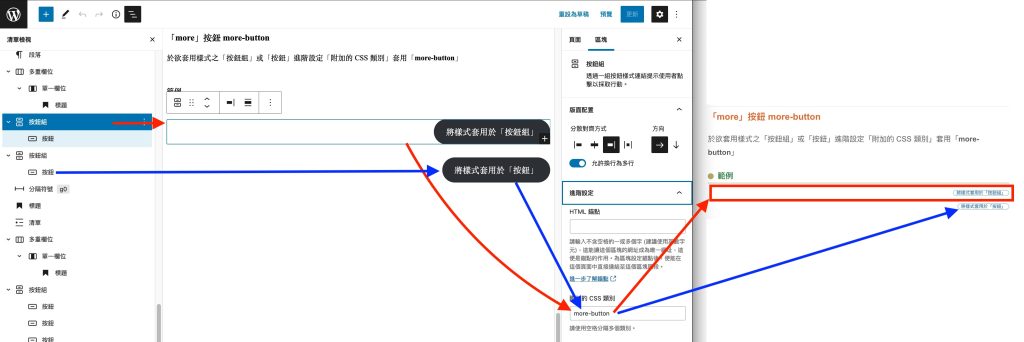
「more」按鈕 more-button
於欲套用樣式之「按鈕組」或「按鈕」進階設定「附加的 CSS 類別」套用「more-button」

範例
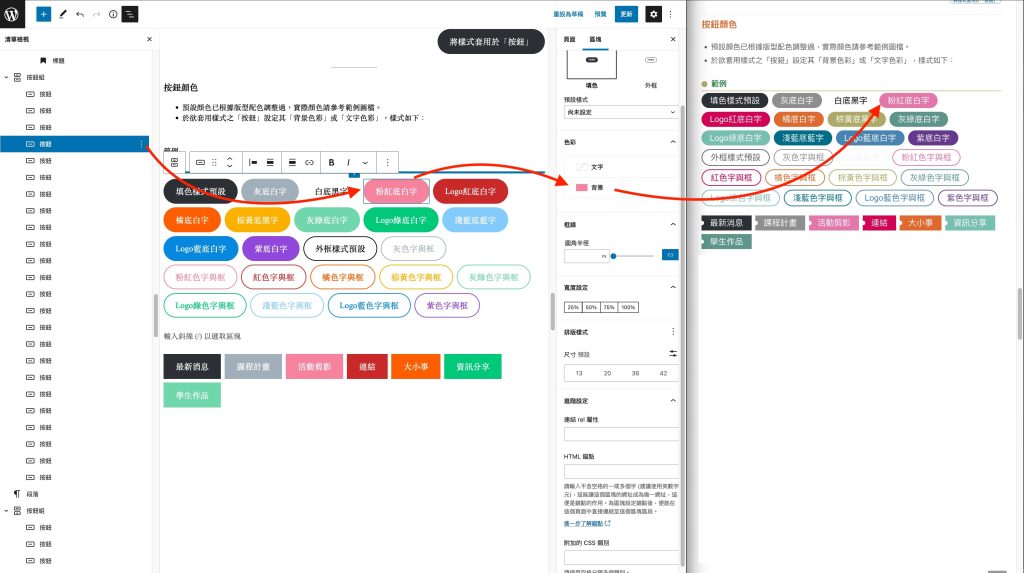
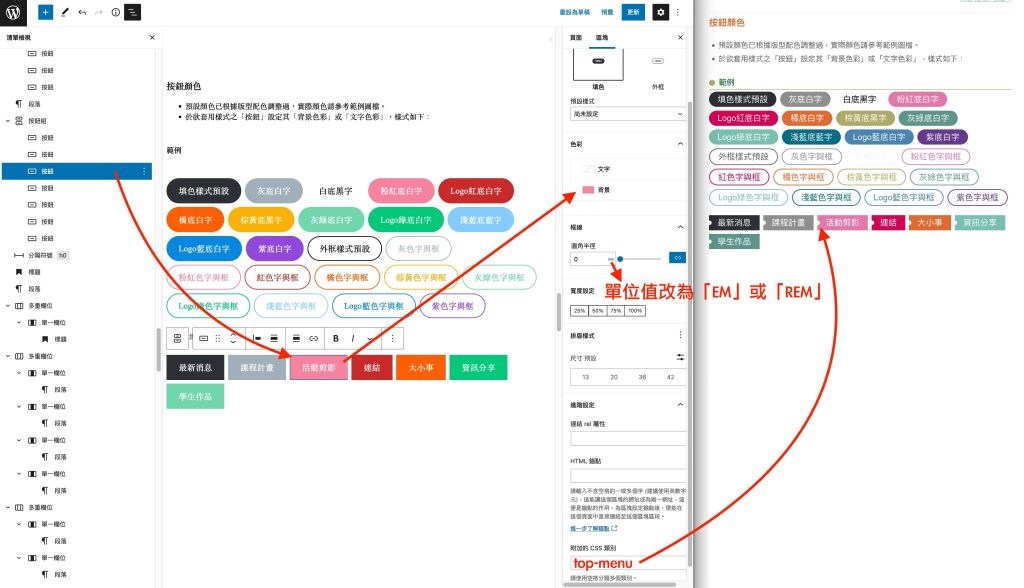
按鈕顏色
- 預設顏色已根據版型配色調整過,實際顏色請參考範例圖檔。
- 於欲套用樣式之「按鈕」設定其「背景色彩」或「文字色彩」,樣式如下:

範例

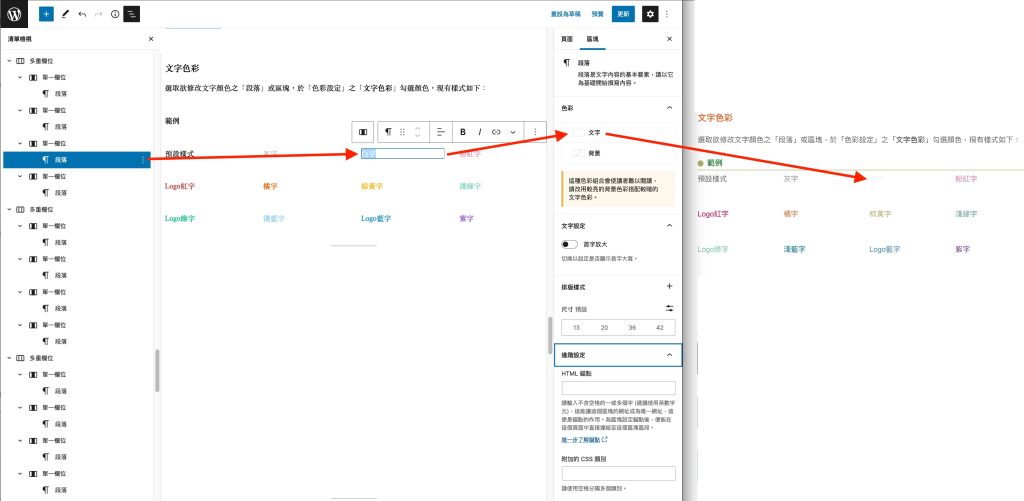
文字色彩
選取欲修改文字顏色之「段落」或區塊,於「色彩設定」之「文字色彩」勾選顏色,現有樣式如下:

範例
預設樣式
灰字
白字
粉紅字
Logo紅字
橘字
棕黃字
淺綠字
Logo綠字
淺藍字
Logo藍字
紫字
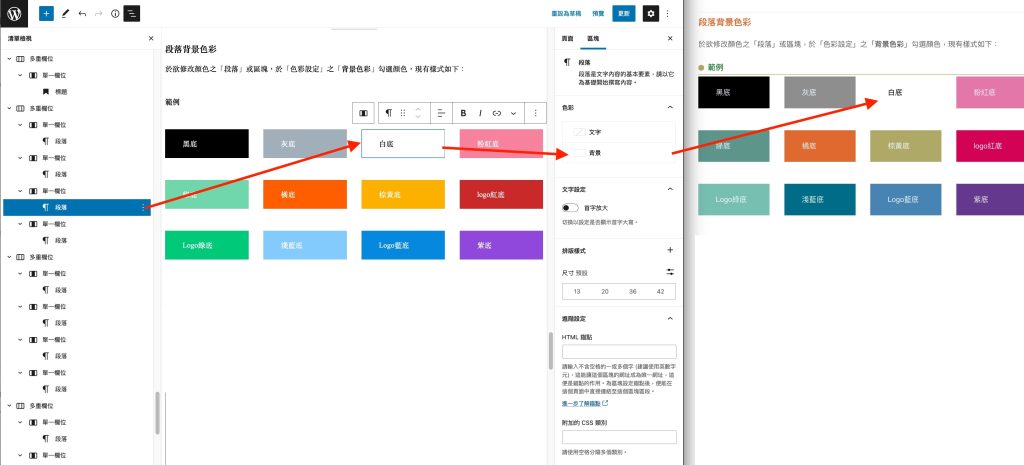
段落背景色彩
於欲修改顏色之「段落」或區塊,於「色彩設定」之「背景色彩」勾選顏色,現有樣式如下:

範例
黑底
灰底
白底
粉紅底
綠底
橘底
棕黃底
logo紅底
Logo綠底
淺藍底
Logo藍底
紫底
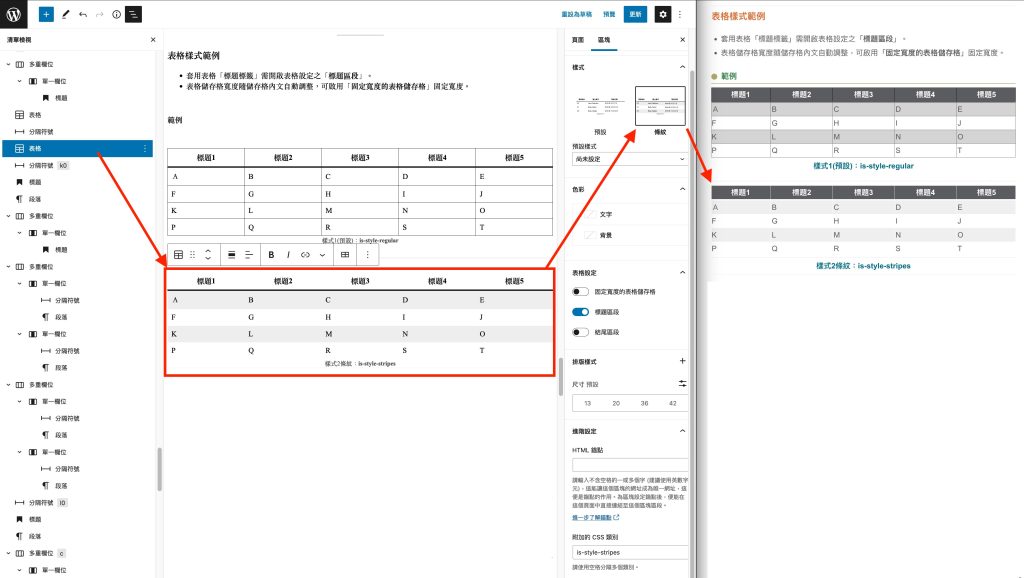
表格樣式範例
- 套用表格「標題標籤」需開啟表格設定之「標題區段」。
- 表格儲存格寬度隨儲存格內文自動調整,可啟用「固定寬度的表格儲存格」固定寬度。

範例
| 標題1 | 標題2 | 標題3 | 標題4 | 標題5 |
|---|---|---|---|---|
| A | B | C | D | E |
| F | G | H | I | J |
| K | L | M | N | O |
| P | Q | R | S | T |
| 標題1 | 標題2 | 標題3 | 標題4 | 標題5 |
|---|---|---|---|---|
| A | B | C | D | E |
| F | G | H | I | J |
| K | L | M | N | O |
| P | Q | R | S | T |
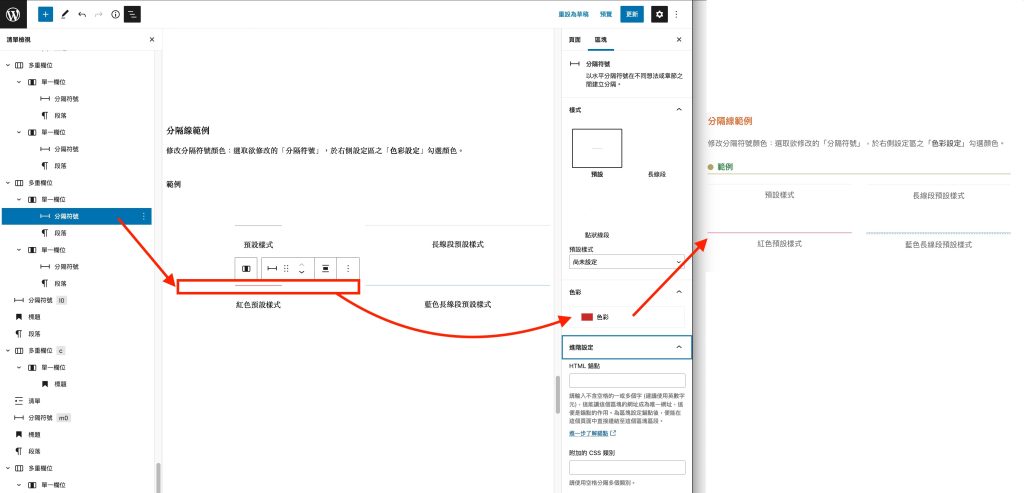
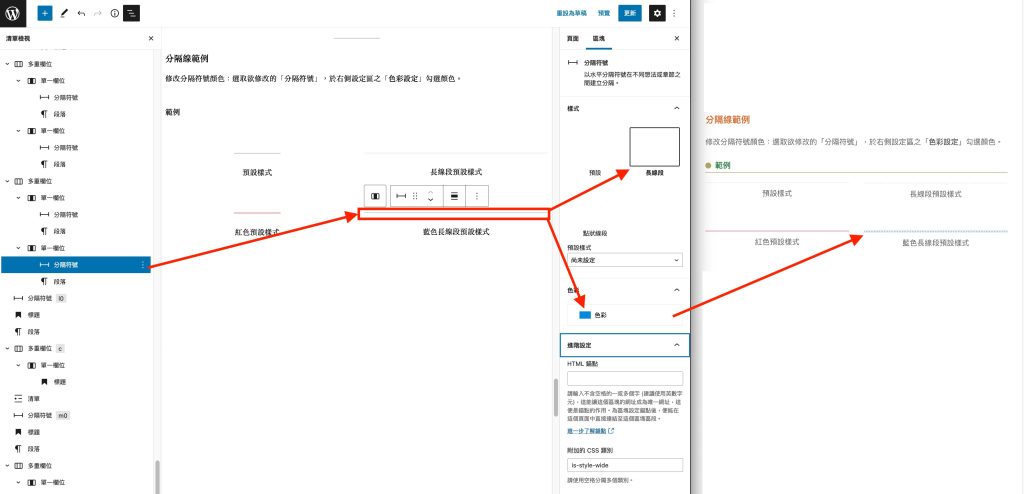
分隔線範例
修改分隔符號顏色:選取欲修改的「分隔符號」,於右側設定區之「色彩設定」勾選顏色。

範例
預設樣式
長線段預設樣式
紅色預設樣式
藍色長線段預設樣式

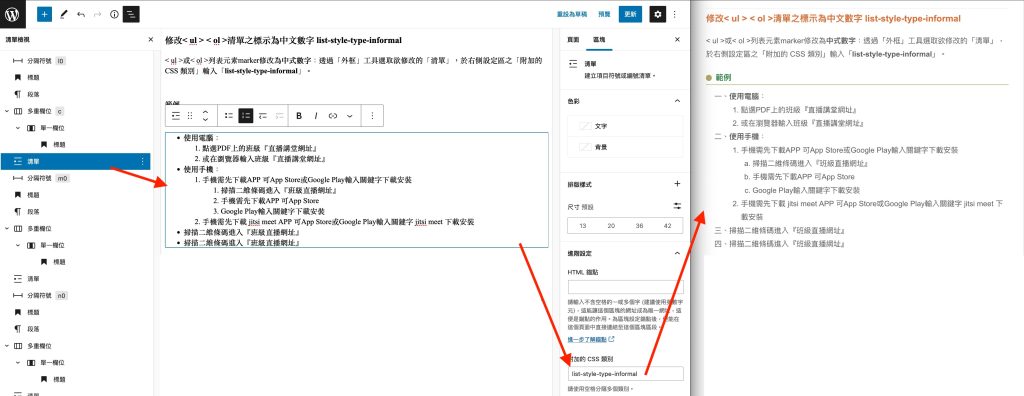
修改< ul > < ol >清單之標示為中文數字 list-style-type-informal
< ul >或< ol >列表元素marker修改為中式數字:透過「外框」工具選取欲修改的「清單」,於右側設定區之「附加的 CSS 類別」輸入「list-style-type-informal」。

範例
- 使用電腦:
- 點選PDF上的班級『直播講堂網址』
- 或在瀏覽器輸入班級『直播講堂網址』
- 使用手機:
- 手機需先下載APP 可App Store或Google Play輸入關鍵字下載安裝
- 掃描二維條碼進入『班級直播網址』
- 手機需先下載APP 可App Store
- Google Play輸入關鍵字下載安裝
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 手機需先下載APP 可App Store或Google Play輸入關鍵字下載安裝
- 掃描二維條碼進入『班級直播網址』
- 掃描二維條碼進入『班級直播網址』
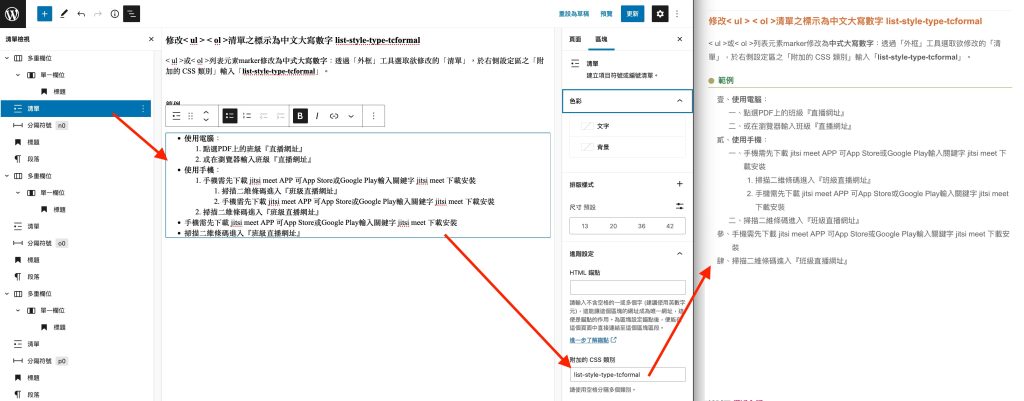
修改< ul > < ol >清單之標示為中文大寫數字 list-style-type-tcformal
< ul >或< ol >列表元素marker修改為中式大寫數字:透過「外框」工具選取欲修改的「清單」,於右側設定區之「附加的 CSS 類別」輸入「list-style-type-tcformal」。

範例
- 使用電腦:
- 點選PDF上的班級『直播網址』
- 或在瀏覽器輸入班級『直播網址』
- 使用手機:
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 掃描二維條碼進入『班級直播網址』
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 掃描二維條碼進入『班級直播網址』
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 掃描二維條碼進入『班級直播網址』
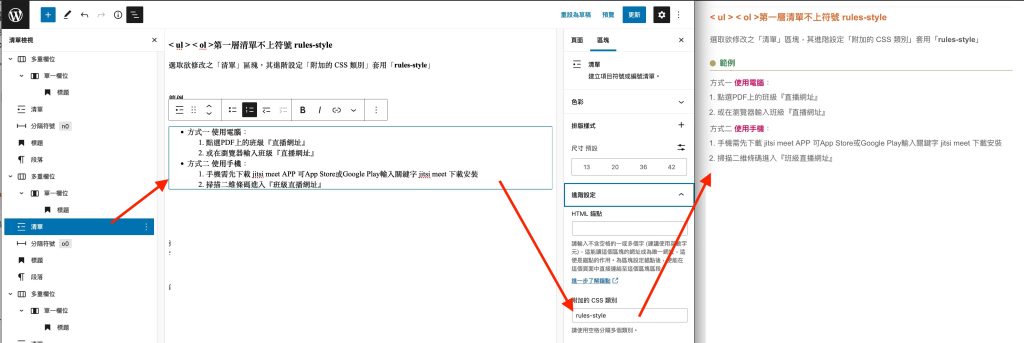
< ul > < ol >第一層清單不上符號 rules-style
選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「rules-style」

範例
- 方式一 使用電腦:
- 點選PDF上的班級『直播網址』
- 或在瀏覽器輸入班級『直播網址』
- 方式二 使用手機:
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 掃描二維條碼進入『班級直播網址』
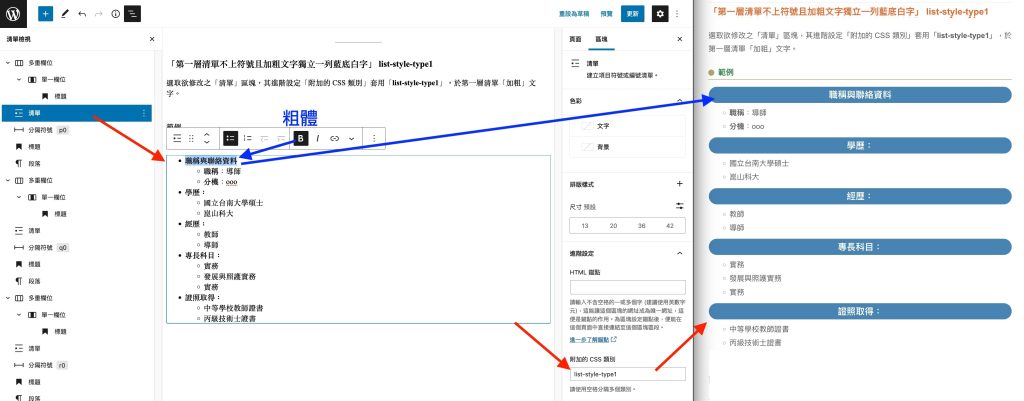
「第一層清單不上符號且加粗文字獨立一列藍底白字」 list-style-type1
選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「list-style-type1」,於第一層清單「加粗」文字。

範例
- 職稱與聯絡資料
- 職稱:導師
- 分機:ooo
- 學歷:
- 國立台南大學碩士
- 崑山科大
- 經歷:
- 教師
- 導師
- 專長科目:
- 實務
- 發展與照護實務
- 實務
- 證照取得:
- 中等學校教師證書
- 丙級技術士證書
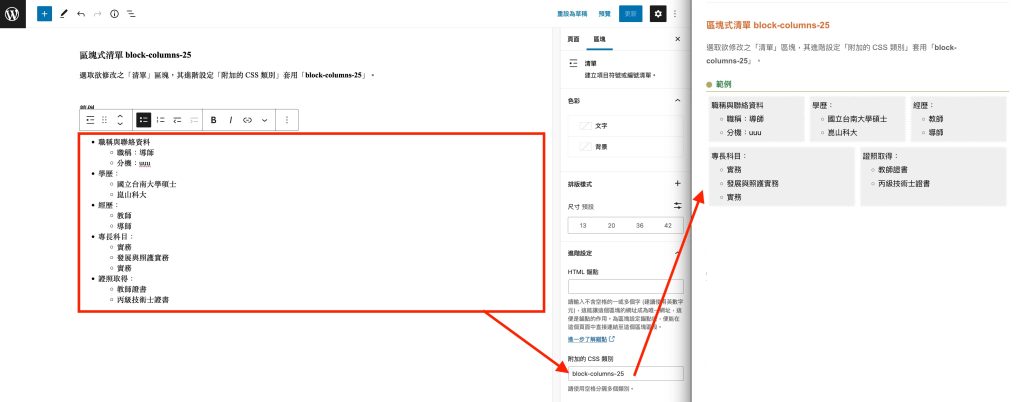
區塊式清單 block-columns-25
選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「block-columns-25」。

範例
- 職稱與聯絡資料
- 職稱:導師
- 分機:uuu
- 學歷:
- 國立台南大學碩士
- 崑山科大
- 經歷:
- 教師
- 導師
- 專長科目:
- 實務
- 發展與照護實務
- 實務
- 證照取得:
- 教師證書
- 丙級技術士證書
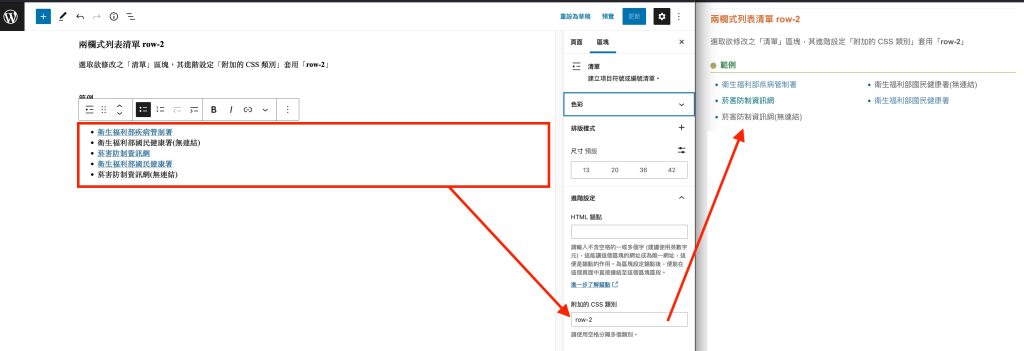
兩欄式列表清單 row-2
選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「row-2」

範例
- 衛生福利部疾病管制署
- 衛生福利部國民健康署(無連結)
- 菸害防制資訊網
- 衛生福利部國民健康署
- 菸害防制資訊網(無連結)
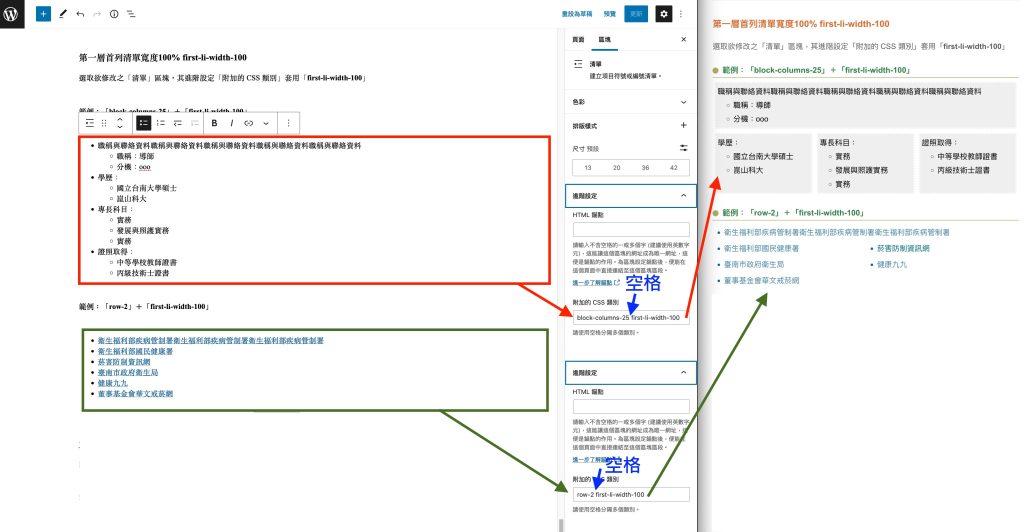
第一層首列清單寬度100% first-li-width-100
選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「first-li-width-100」
範例:「block-columns-25」+「first-li-width-100」
- 職稱與聯絡資料職稱與聯絡資料職稱與聯絡資料職稱與聯絡資料職稱與聯絡資料
- 職稱:導師
- 分機:ooo
- 學歷:
- 國立台南大學碩士
- 崑山科大
- 專長科目:
- 實務
- 發展與照護實務
- 實務
- 證照取得:
- 中等學校教師證書
- 丙級技術士證書

範例:「row-2」+「first-li-width-100」
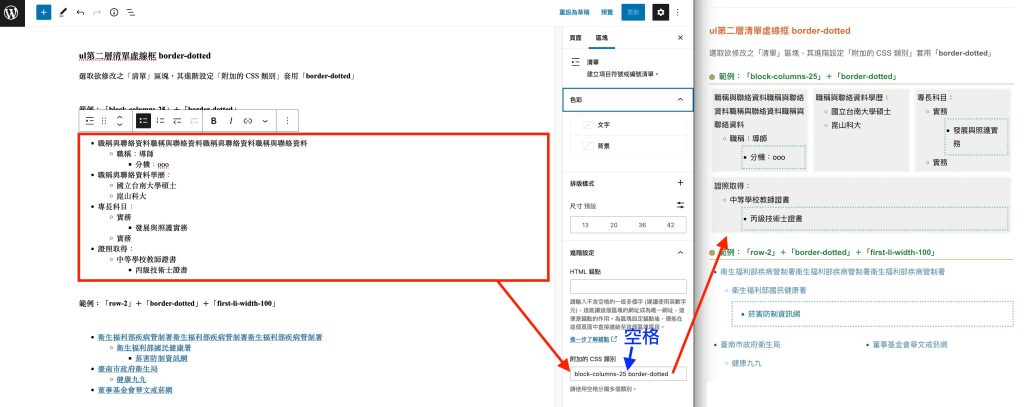
ul第二層清單虛線框 border-dotted
選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「border-dotted」

範例:「block-columns-25」+「border-dotted」
- 職稱與聯絡資料職稱與聯絡資料職稱與聯絡資料職稱與聯絡資料
- 職稱:導師
- 分機:ooo
- 職稱:導師
- 職稱與聯絡資料學歷:
- 國立台南大學碩士
- 崑山科大
- 專長科目:
- 實務
- 發展與照護實務
- 實務
- 實務
- 證照取得:
- 中等學校教師證書
- 丙級技術士證書
- 中等學校教師證書
範例:「row-2」+「border-dotted」+「first-li-width-100」
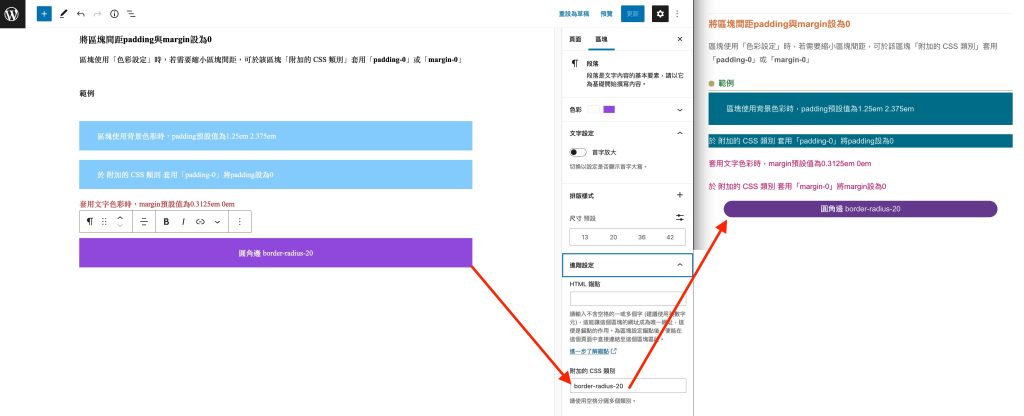
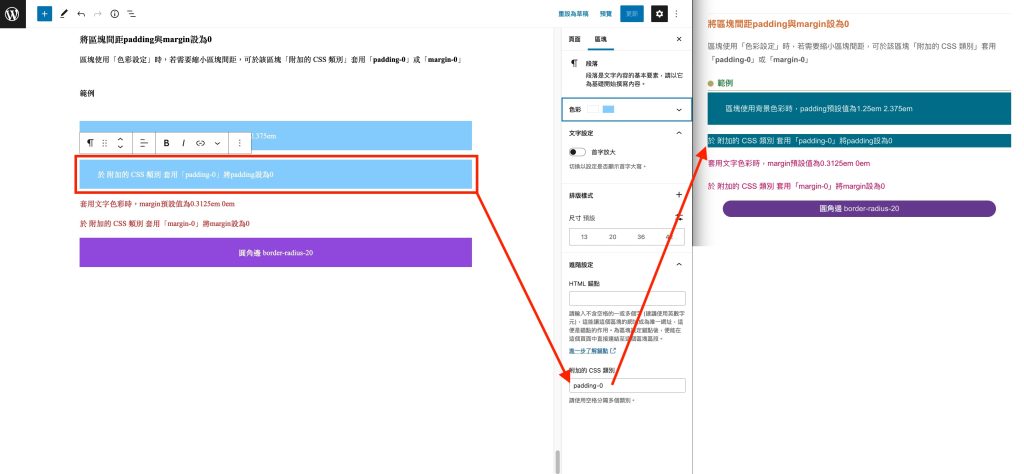
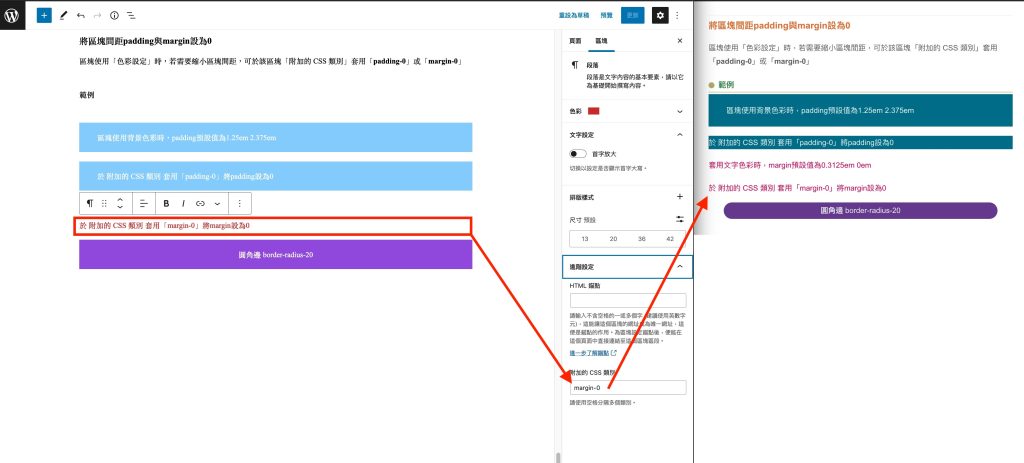
將區塊間距padding與margin設為0
區塊使用「色彩設定」時,若需要縮小區塊間距,可於該區塊「附加的 CSS 類別」套用「padding-0」或「margin-0」

範例
區塊使用背景色彩時,padding預設值為1.25em 2.375em
於 附加的 CSS 類別 套用「padding-0」將padding設為0
套用文字色彩時,margin預設值為0.3125em 0em
於 附加的 CSS 類別 套用「margin-0」將margin設為0

區塊圓角邊 border-radius-20